このツールを使用すると、レスポンシブなフォントサイズの設定を直感的に行うことができ、最適なCSSを自動生成できます。さらに、グラフを使って視覚的にフォントサイズの関係を確認できるのも特徴です。
画面幅に合わせて滑らかにフォントサイズが変化していきます。
フォントサイズジェネレーターの機能
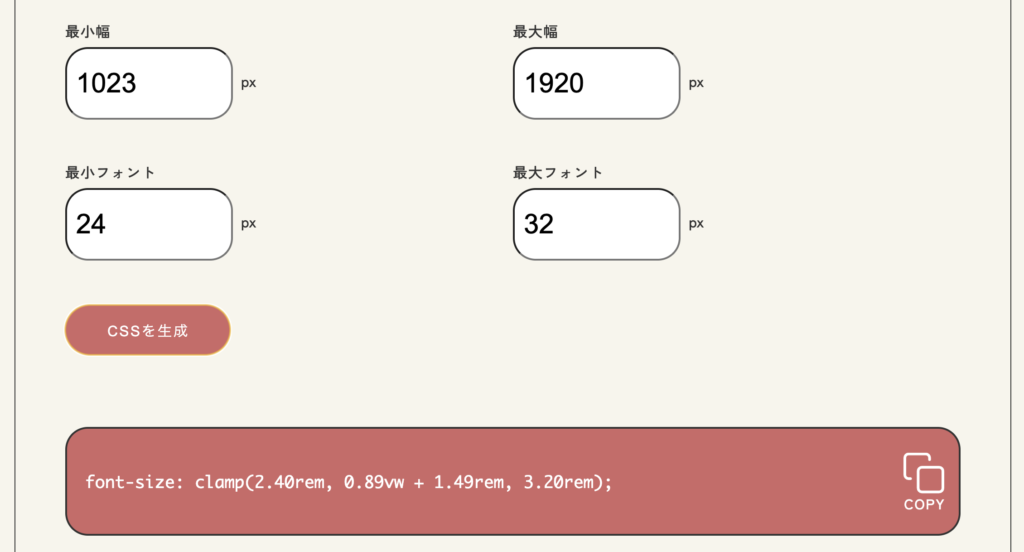
CSSの自動出力
- フォントサイズを調整すると、それに対応するCSSコードが自動で生成されます。
- px(ピクセル)、em、remなどの単位に対応しており、用途に応じた選択が可能です。
- 出力されたCSSをそのままWebサイトに適用することで、スムーズにデザインを反映できます。

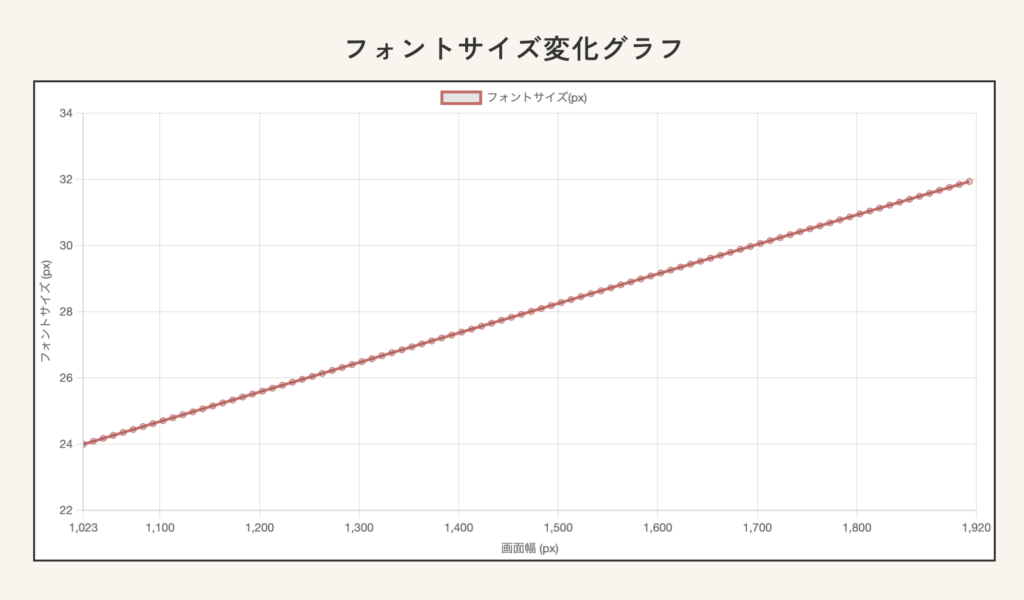
視覚的なグラフ表示
- フォントサイズの違いをグラフで確認できるため、サイズ間のバランスを一目で把握できます。
- レスポンシブデザインに適した設定を考慮する際にも役立ちます。

web制作にご利用ください。