目次
レスポンシブデザイン=スマホとPCだけ?
「レスポンシブ対応してます!」って言われたとき、つい「スマホとPCの両方で見れるようにしてるんだな」って思いがちじゃないですか?
もちろんそれも大事なんだけど、実はそれだけじゃ不十分なことが多いんです。
今の世の中、ほんっとうにいろんなサイズのデバイスがあります。iPadみたいなタブレット、ミニノートPC、ウルトラワイドモニターまで。これらって中間サイズだからこそ、対応が甘いとすぐに「なんか崩れてない?」ってなっちゃうんですよね。
よくあるのが「タブレットでレイアウト崩れてる」問題
これ、ほんとによくあるんです。
特にiPadくらいのサイズで、「あれ、なんかヘッダーずれてない?」「画像かぶってる?」「ボタンちっちゃすぎ!」みたいなことが起きがち。折りたたみタイプのスマホも同様です!
原因としては、スマホ用とPC用だけを意識してコーディングしてて、その間のサイズ、つまりタブレットのことを忘れちゃってるパターン。ブレイクポイント(画面幅に応じたデザインの切り替え)も、2〜3個くらいしか設定してないと、ちょうどタブレットがその“隙間”に入り込んじゃうんです。
また、PCの1920px以上の大画面でも表示崩れを見かけます。
よくあるのが、横幅いっぱいに作ったつもりが画像が足りていない、要素同士が離れすぎてしまって見ずらいなど。
Chromeでできる!レスポンシブ表示の簡単チェック方法
実機での確認がベストではありますが、日々の制作では効率も重要。そこで活用したいのが、Google Chromeの「デベロッパーツール(検証ツール)」です。以下の手順でレスポンシブ表示を簡単に確認できます。

1.確認したいページをChromeで開く

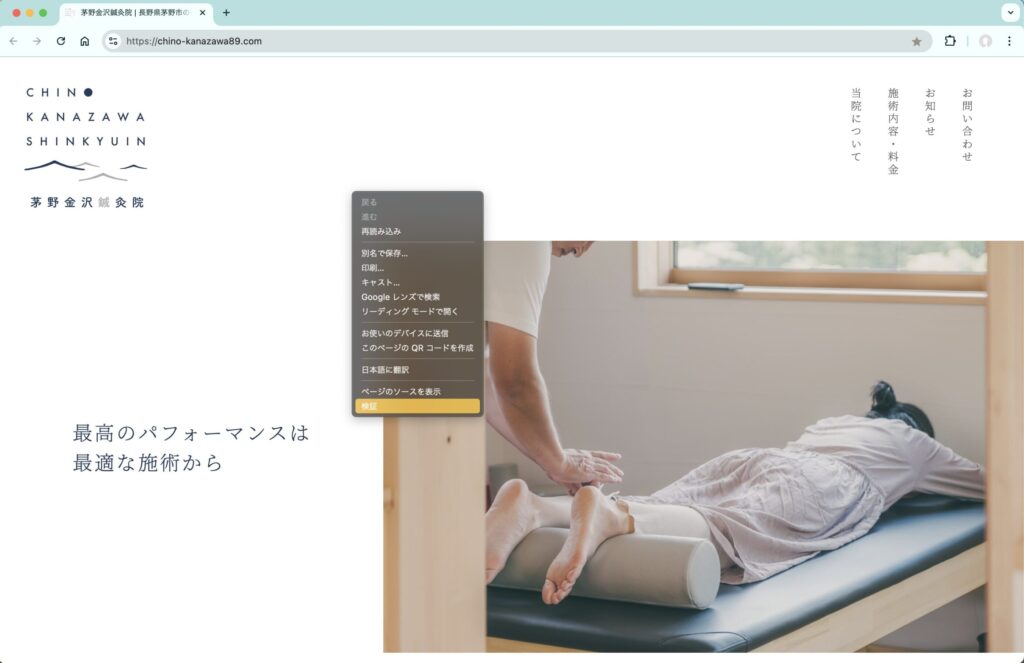
2.右クリック →「検証」または Ctrl + Shift + I(Macは Cmd + Option + I)を押す

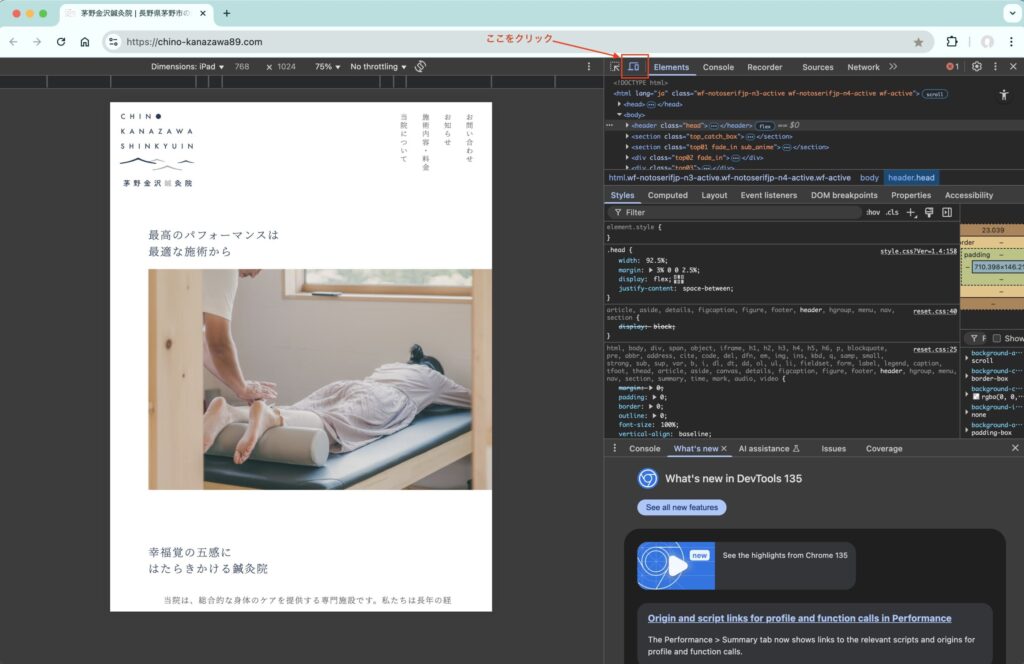
3.画面上部のスマホアイコンをクリック

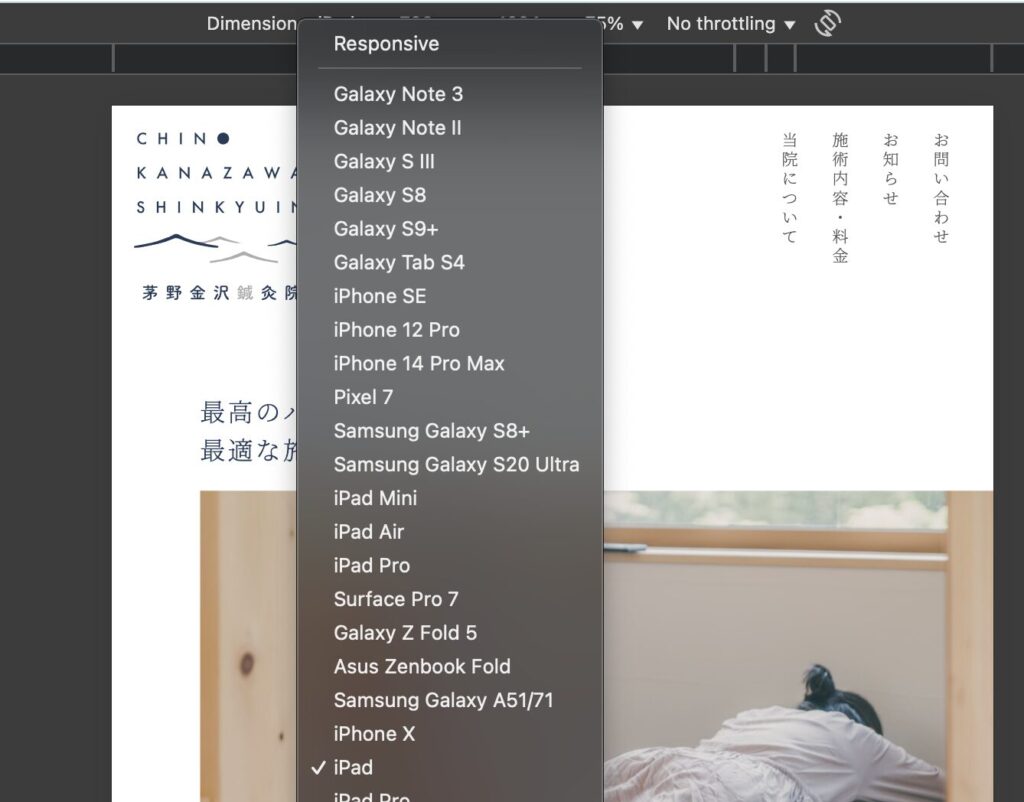
4.画面上部のドロップダウンで、デバイスを選択(iPhone、iPad、Pixelなど)

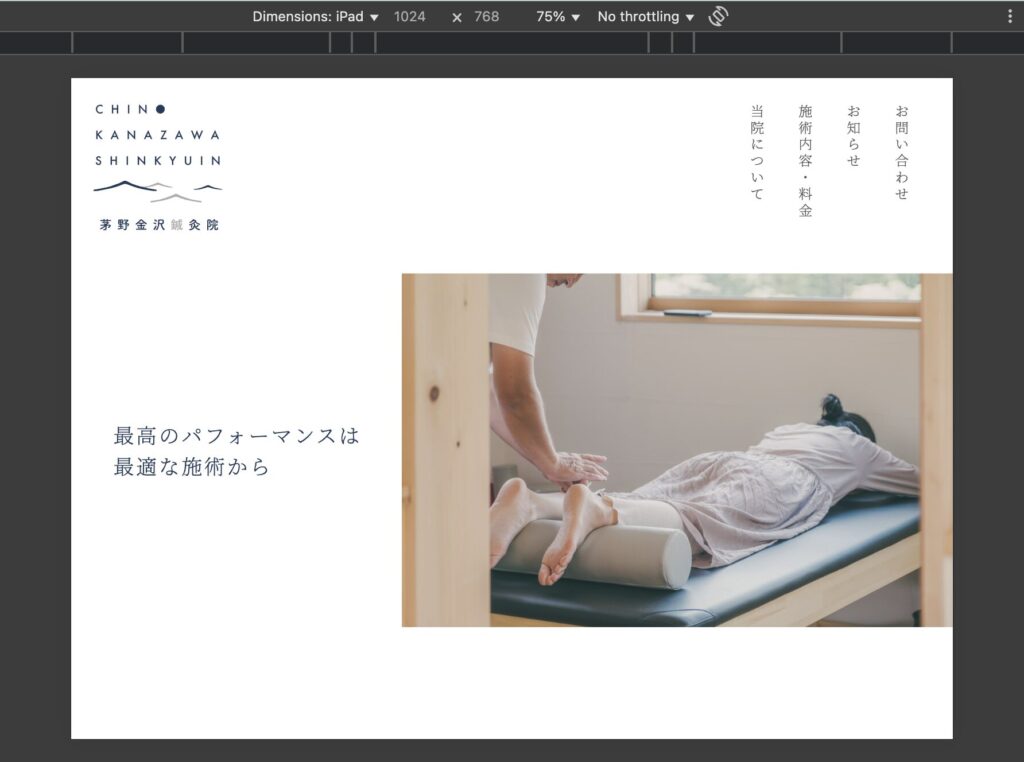
5.横幅を自由に調整して、ブレイクポイントの確認も可能(ipadの縦と横の切り替えも可能)
この機能を使えば、さまざまな端末サイズでの表示を手軽にテストでき、タブレットサイズの崩れにもすぐ気づけます。
どんなサイズでも気持ちよく見せたいなら…
レスポンシブデザインの本質って、「どんなデバイスでも快適に見られるようにする」こと。
スマホだけとかPCだけじゃなくて、すべてのユーザーにとって“見やすくて気持ちいい”レイアウトを目指すなら、こんなポイントを押さえておくといいです。
- よく使われるサイズをちゃんと実機でもチェックしてみる
- ブレイクポイントをざっくりじゃなく、必要に応じて細かく設定
- 幅や文字サイズはピクセル固定より、vwやemとかの“柔らかい単位”を使う
- メディアクエリに頼りすぎず、柔軟にレイアウトが変わるように意識する
見る人がどの端末を使っていても、「あ、見やすいな」って思ってもらえるかどうかがすごく大事なんですよね。